
Pourquoi optimiser un site internet : un gain écologique, mais aussi économique
S’il n’a jamais été aussi facile de créer des sites web, il n’y a jamais eu autant de sites lourds à charger. Ces sites web demandent davantage de ressources serveur ainsi que des téléphones, tablettes et ordinateurs plus rapides. L’optimisation de ces sites web permettrait à de gros fournisseurs comme OVHcloud d’en héberger davantage dans un même datacenter. Cela permettrait au nouveau site web de fonctionner de manière optimale sur les téléphones d’il y a 5 ans, y compris lorsque le réseau n’est pas bon.
Pour rappel, l’impact environnemental du numérique se compose de 30 à 40 % de consommation électrique et de 60 à 70 % de la fabrication de matériel (côté datacenters ou consommateurs).
Améliorer la performance d’un site internet a donc une vertu écologique, mais aussi économique.
Améliorer un site internet a donc une vertu écologique, mais aussi économique. Cela permet de booster la visibilité et la performance du site web :
- optimiser le référencement en travaillant son pilier technique ;
- réduire le taux de rebond ;
- optimiser le taux de conversion d’un site web;
- optimiser l’affichage d’un site internet, et globalement proposer une meilleure expérience utilisateur pour vos usagers.
Quels sont les conseils d’hébergement d’un site web écoconçu ?
Le premier conseil pour votre solution d’hébergement de sites n’est pas forcément d’avoir de l’énergie renouvelable ou l’efficacité énergétique (PUE) du datacenter. Cela peut commencer par vous héberger dans un pays avec un mix énergétique bas comme la France, la Suisse ou la Suède. Vous aurez déjà fait 90 % du travail.
Si vous voulez aller plus loin, vous pourrez ensuite affiner votre choix en regardant l’efficacité énergétique (PUE) du datacenter, s’il est relié directement à des réseaux de récupération de chaleur ou alimenté par des énergies renouvelables.
Attention à la communication de grands acteurs américains : leurs annonces concernent le plus souvent de l’énergie compensée. Cela signifie que le datacenter est alimenté par des centrales au charbon, mais que le fournisseur investit dans une ferme de panneaux solaires de l’autre côté du continent.
L’autre point consiste à utiliser au maximum des solutions mutualisées. Chez OVHcloud par exemple, pour un site web, privilégiez les solutions mutualisées de type Web Cloud aux services dédiés (VPS ou serveurs dédiés Bare Metal). Cela permet à OVHcloud de fabriquer moins de matériel pour autant de sites internet. En bonus : cela réduit aussi les risques de piratage de votre site web.
WordPress, Drupal, Webflow : puis-je encore utiliser un CMS ?
Le système de gestion de contenu (CMS) le plus connu est WordPress. Il s’agit du leader avec plus de 65 % des parts de marché, le second étant autour de 5 %. Pourtant, il a très mauvaise réputation. Les sites sont lourds pour les utilisatrices et utilisateurs, donc probablement impactants écologiquement.
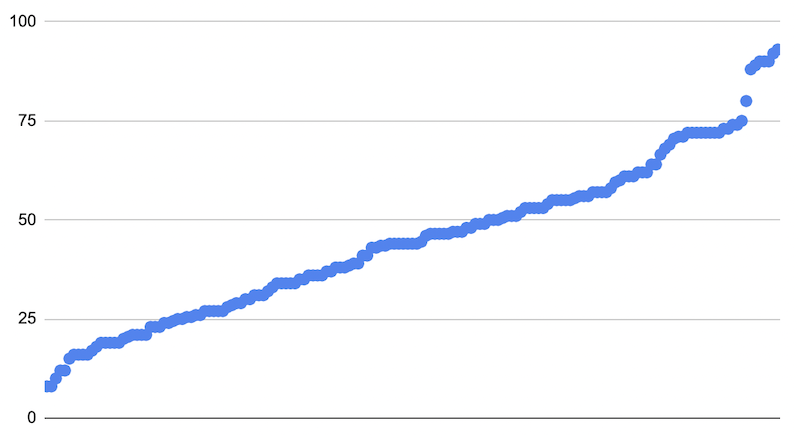
Ce ne sont que des outils, il faut aussi de bons artisans. L’illustration suivante montre qu’au score Google Page Speed sur mobile, un site internet peut avoir une très mauvaise évaluation comme 9/100 et monter jusqu’à 98/100. Le point commun : le même CMS, WordPress.

Drupal et WordPress peuvent aussi permettre de créer des sites très écoperformants en remplissant tous les critères d’un site compétitif et écoresponsable.
Néanmoins, il y a des pièges à éviter. Sous WordPress, vous pouvez utiliser des builders pour faciliter la mise en page, le plus connu étant Elementor. Ces derniers ne sont pas tous égaux. Chez Webvert nous avons fait un comparatif des builders WordPress.
Chez Shopify, le moteur optimise les images des pages article automatiquement. Si toutefois vous utilisez les builders comme GemPages ou PageFly pour la partie blog et collection, c’est une catastrophe (nous n’avons pas d’autres mots).
De la même manière, les solutions no-code comme Webflow ou Squarespace sont aussi très permissives : on se retrouve avec des sites très lents à charger pour nos terminaux, ce qui pousse au renouvellement de ces derniers.
Quels outils pour mesurer la performance d’un site web ?
Actuellement, il existe différents types d’outils pour mesurer la performance d’un site web.
Pour choisir un thème, nous vous recommandons l’EcoIndex de GreenIT. Attention, il n’est pas forcément adapté pour analyser le contenu. De plus, ces indicateurs d’équivalent CO2 et d’eau ont pour objectif de sensibiliser. Ils ne sont pas utilisables dans une étude.
Pour travailler sur le contenu, nous vous recommandons les outils suivants :
- Google Page Speed qui vous donne un score d’optimisation du contenu et du thème ;
- des sites comme Website Carbon Calculator, Ecograder et beaucoup d’autres qui reposent tous sur la même bibliothèque open source CO2.js.
La limite de ces outils est qu’ils ne mesurent qu’une seule page à la fois.
L’autre limite est qu’ils travaillent sur un total, que ce contenu soit utile et visible pour les utilisatrices et utilisateurs ou non. L’approche que nous avons chez Webvert est d’identifier le gaspillage numérique. Il s’agit de la partie de la bande passante qui part des serveurs. Celle qui arrive sur vos téléphones et qui ne sert à rien. Par exemple, une image qui fait 6 000 x 4 000 pixels et qui est affichée en 300×200 pixels. Cet exemple banal fait déjà une différence de plusieurs mégas alors qu’actuellement, on essaye d’approcher la taille d’une page web autour d’un 1 Mo.
Quelles sont les grandes actions à accomplir pour optimiser un site web ?
Pour éliminer ce gaspillage numérique et optimiser vos pages web à contenu égal et à CMS égal, nous avons identifié les grandes actions suivantes :
- optimiser la configuration serveur (la mise en cache et la compression texte) ;
- le choix du format des images ;
- le dimensionnement des images ;
- la compression des images.
1-Optimiser la configuration serveur
Chez Webvert, nous voyons beaucoup trop de sites web mal configurés.
Deux réglages sont importants sur votre site internet :
- la mise en cache. Le réglage conseillé par Google est d’un an, cela évite entre autres à vos visiteurs de charger toujours les mêmes images ;
- ne pas oublier la compression texte. Elle est normalement bien réglée sur les solutions Web Cloud d’OVHcloud, mais il arrive que de mauvais réglages viennent dégrader la situation.
2-Choisir le format des images
Vous êtes sur Figma ou Photoshop : cliquez sur « Exporter », le premier format proposé est le format PNG. Ne vous posez pas plus de question : il s’agit de l’une des actions principales pour construire votre site internet.
Avec cette action qui peut sembler anodine, vous vous retrouvez avec des images 4 à 10 fois plus grosses que si vous aviez sélectionné le bon format.
Nos conseils de choix du bon format :
- le logo : préférez le format SVG et dans certains cas le PNG ;
- les schémas, illustrations en aplats de couleurs : le PNG est le bon format, mais le SVG peut être le plus adapté ;
- les photos ou schémas contenant une photo : le format JPG.
Normalement votre site web contient en général 70 à 90 % d’images au format JPG.
Vous remarquerez qu’on n’évoque pas le format WebP pour les sites internet, on en reparle plus tard.
3-Dimensionnez vos images à la bonne taille
L’autre erreur classique est de publier directement vos images sur votre site internet sans vous poser de question. Comme quand vous allez chez l’imprimeur, il est nécessaire d’adapter le contenu pour un site web et de prendre le temps de regarder comment votre image est affichée. Il pourra s’avérer nécessaire de la redimensionner avec votre visualiseur d’images (ex. « Aperçu » sur iMac ou « Photos » sur Windows).
Un tutoriel complet pour redimensionner des images est disponible sur le blog de Webvert.
4-Optimiser les images
Pour l’optimisation d’un site, les deux actions précédentes permettent de diviser par 2, 3, 4 ou 10, la taille d’une image.
On peut encore optimiser 10 à 30 % sur la taille des images. Pour ce faire, il existe des outils.
Un tutoriel complet pour optimiser les images est disponible sur le blog de Webvert.
5-Et le code alors ?
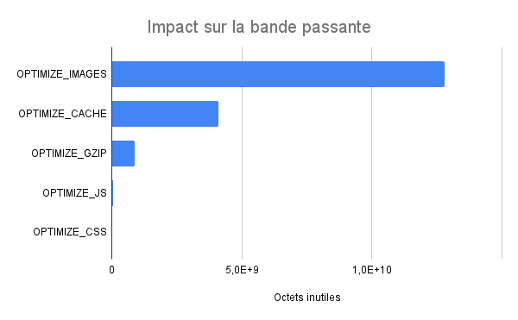
Pour l’optimisation d’un site internet, nous n’aborderons pas les sujets du code, de JavaScript, ni du CSS. Nos données d’analyse montrent que le plus souvent, cette thématique représente moins de 4 % d’impact dans la réduction de la partie inutile d’un site web.
Les données montrent qu’il faut d’abord accomplir les actions sur le contenu d’un site web, pour ensuite s’attaquer à cette partie-là.
Chez Webvert, nous ne rencontrons un site ayant besoin d’une optimisation du CSS et de JavaScript qu’environ une fois sur cent.

Comment lancer ces actions en masse ?
Chez Webvert, nous avons développé un outillage interne pour processer des centaines, voire des milliers d’images par jour avec toutes les meilleures pratiques.
Retrouvez-nous sur OVHcloud Marketplace
Attention aux effets secondaires de la suroptimisation
Quand vous soumettez le contenu de votre site internet sur Google Page Speed, lors de l’analyse pour certaines images, nous vous recommandons d’utiliser le format WebP. Ce dernier a été conçu par Google pour avoir des images haute résolution en plus petite taille. Vous pouvez donc utiliser le format WebP et ne plus vous poser de question.
Veuillez toutefois noter qu’utiliser uniquement le format WebP augmente l’impact environnemental d’un site web.
En effet, une bonne partie des téléphones et tablettes datant jusqu’à 2016 ne pourront pas afficher ces images. Une grande part de votre contenu sera donc tronquée.
Cependant, en affichant uniquement du WebP sur votre site web, vous obtiendrez de très bons scores d’optimisation, quel que soit l’outil. Mais vous provoquez du renouvellement de matériel. Pour rappel, la fabrication, c’est 60 à 70 % de l’impact du numérique sur notre planète.
Chez Webvert, nous n’utiliserons le WebP qu’en 2026 (10 ans après). Nous avons analysé les données sur le terrain : un JPG optimisé et bien dimensionné donne un résultat très proche du WebP.
Allez plus loin que le site web, comment minimiser l’impact de votre produit ?
Vous avez maintenant une bonne vision sur la manière d’optimiser le contenu de votre site web. Si vous voulez aller encore plus loin, pensez aux produits numériques que votre équipe conçoit et promeut.
Souvent, les équipes de développement vont se focaliser sur l’optimisation de la consommation serveur.
Le conseil que l’on peut vous donner est aussi de considérer les externalités, le fameux scope 3. Qu’est-ce que votre produit provoque comme rachat de matériel pour votre clientèle ?
Le plus souvent, il s’agit d’une décision, celle de ne plus supporter les anciens terminaux utilisés par un faible pourcentage de personnes seulement. Ce faisant, vous contribuez à retirer des millions d’appareils électroniques du marché et à appauvrir l’offre de seconde main.
Nous en profitons pour partager avec vous un dernier conseil pour votre site internet : testez-le sur un vieux téléphone et dans une zone où le réseau est mauvais (en général c’est assez facile à trouver) et jugez de l’expérience utilisateur.
Retrouvez Webvert sur OVHcloud Marketplace pour décarboner votre site web

Youen Chéné
Co-founder of Webvert
